مواقع
استضافة موقع الويب الخاص بك على Github
لماذا أخبرك عنهم؟ حسنًا ، يحتوي Github على ميزة تسمى Github Pages ، والتي تجعل من السهل والمجاني إنشاء موقع ويب متعدد الملفات مستضاف على yourusername.github.io.

Github هي شركة تستضيف “مستودعات الأكواد” ، ومجموعات من التعليمات البرمجية للمشاريع. العديد من مستودعات الأكواد “مفتوحة المصدر” ، مما يعني أنها متاحة للجمهور لتصفح العالم بأسره. هذا رائع ، لأن هذه هي الطريقة التي يتعلم بها المبرمجون من بعضهم البعض ويبنيون على عمل بعضهم البعض! أكاديمية خان لديها عدد غير قليل من مستودعات المصادر المفتوحة . يمكن أن تحتوي مستودعات الأكواد على جميع أنواع التعليمات البرمجية ، وليس فقط HTML و CSS – أيًا كان الرمز المطلوب لإنجاح المشروع.
لماذا أخبرك عنهم؟ حسنًا ، يحتوي Github على ميزة تسمى Github Pages ، والتي تجعل من السهل والمجاني إنشاء موقع ويب متعدد الملفات مستضاف على
yourusername.github.io.ملاحظة: أكاديمية خان ليست تابعة لشركة جيثب. يرجى الرجوع إلى شروط استخدام Github والسياسات الأخرى قبل أن تقرر التسجيل للحصول على حساب ، خاصة إذا كان عمرك أقل من 13 عامًا.
قم بالتسجيل للحصول على حساب جيثب
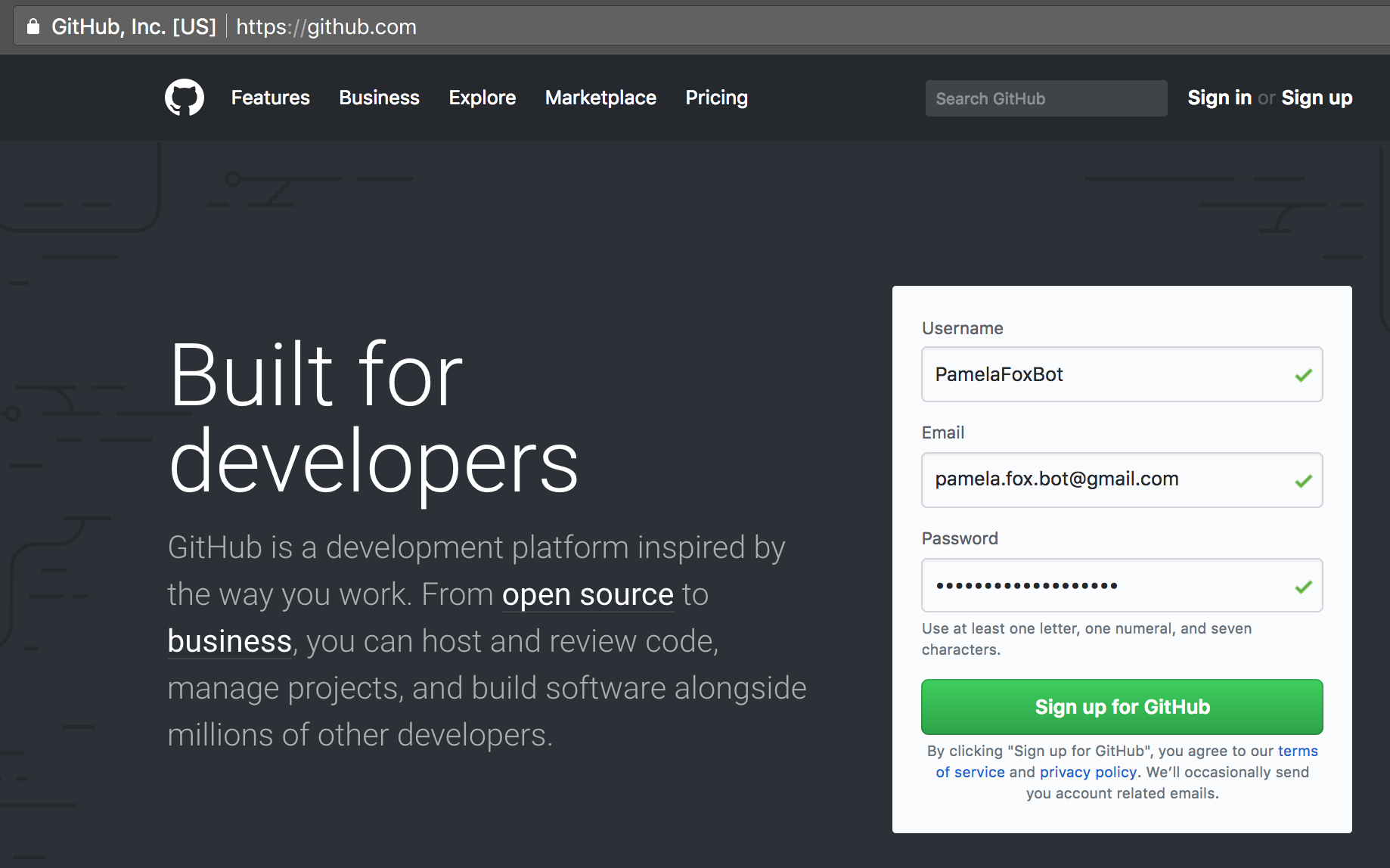
قم بزيارة github.com ، وسترى نموذج اشتراك على صفحتهم الأولى. (إذا لم تكن كذلك ، مبروك ، لديك حساب بالفعل مثل: eshrag1! يمكنك التخطي إلى الخطوة 2).
عندما تختار اسم المستخدم الخاص بك ، ضع في اعتبارك أنه سيكون متاحًا للجمهور على الإنترنت وسيكون في عنوان URL لموقع الويب الخاص بك
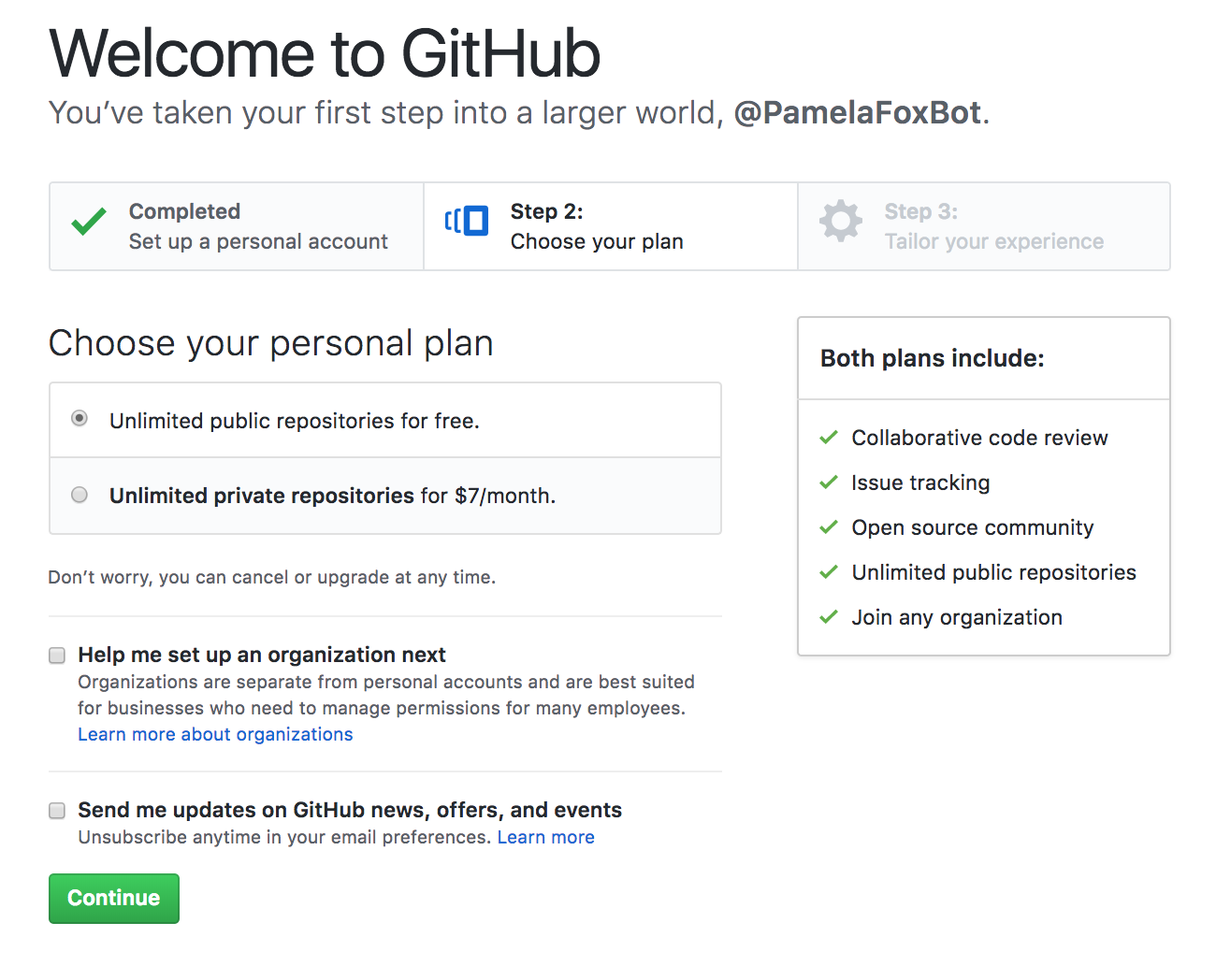
yourusername.github.io:. يحب بعض الأشخاص استخدام ألقاب أو أسماء مضحكة بدلاً من أسمائهم الحقيقية لأسباب تتعلق بالخصوصية ، ولكن الأمر متروك لك.في الخطوة 2 ، اختر الخطة المجانية . لا تحتاج إلى خطة مدفوعة لمستودع موقع عام. (يمكنك دائمًا الترقية لاحقًا إذا أصبحت مستخدمًا غزير الإنتاج لـ Github وتحتاج إلى ميزاته الاحترافية.)
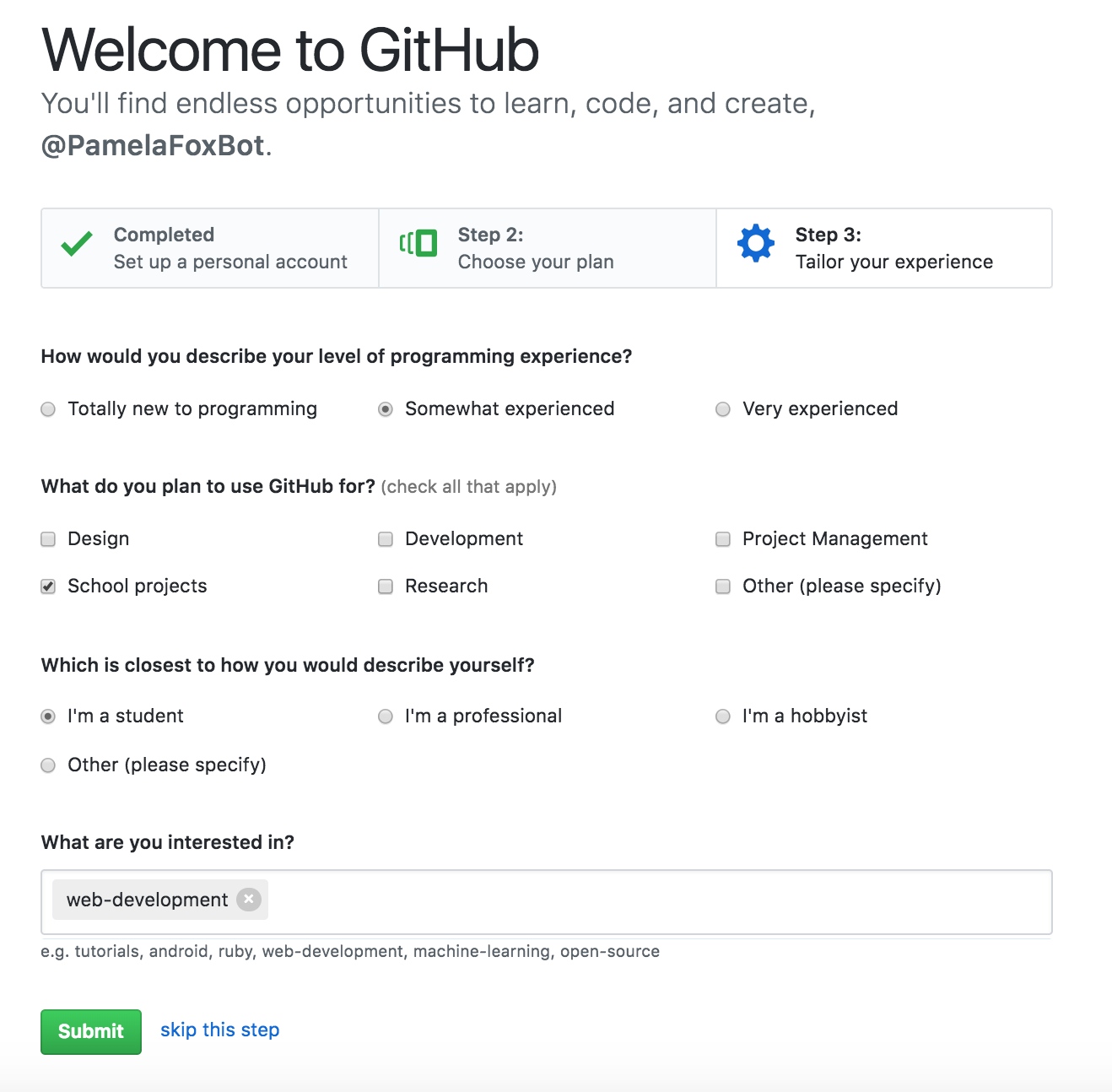
في الخطوة 3 ، يمكنك الإجابة على أسئلة الاستطلاع أو تخطي هذه الخطوة:
بعد ملء نموذج الحساب الجديد ، تأكد من فحص صندوق البريد الإلكتروني الخاص بك والنقر فوق الرابط للتحقق من عنوان بريدك الإلكتروني:
قم بإنشاء مشروع Github لموقعك على الويب
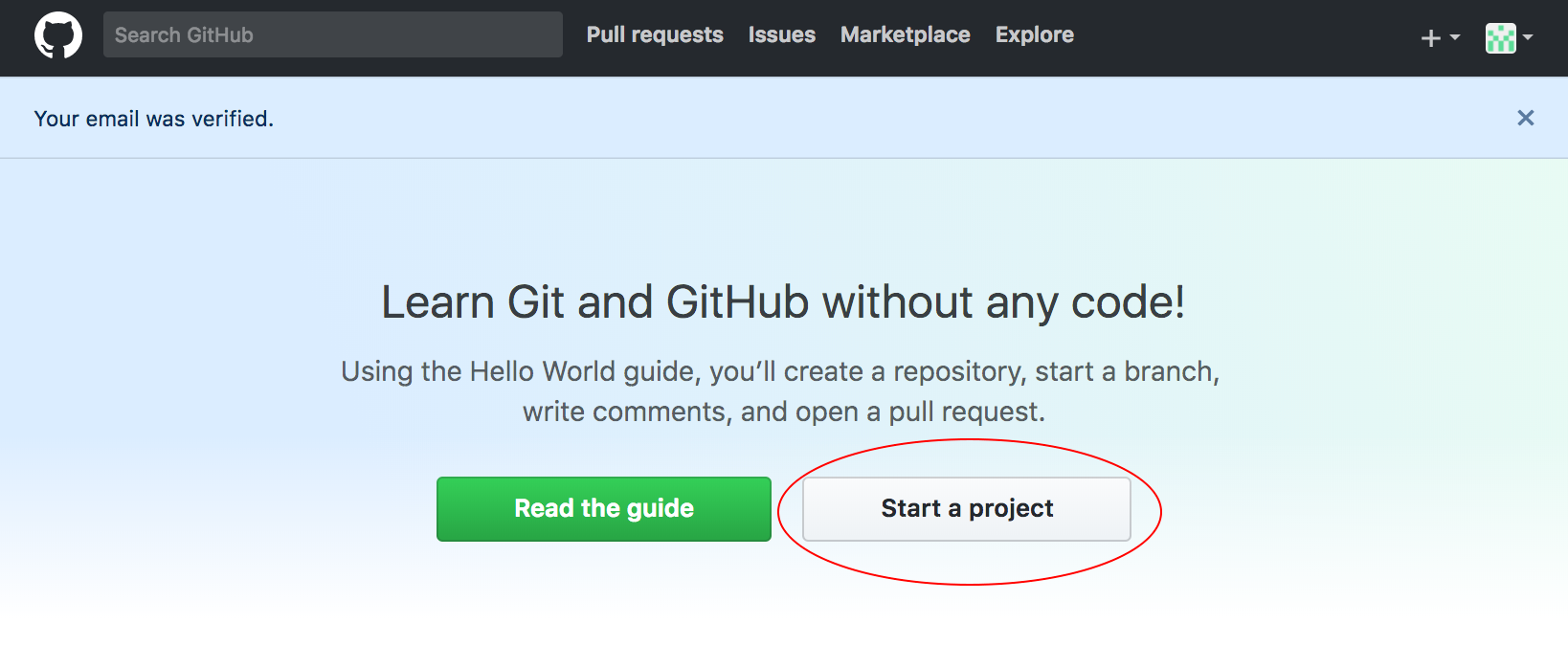
بمجرد التحقق من عنوان بريدك الإلكتروني ، سترى صفحة البداية. انقر فوق “بدء مشروع”.
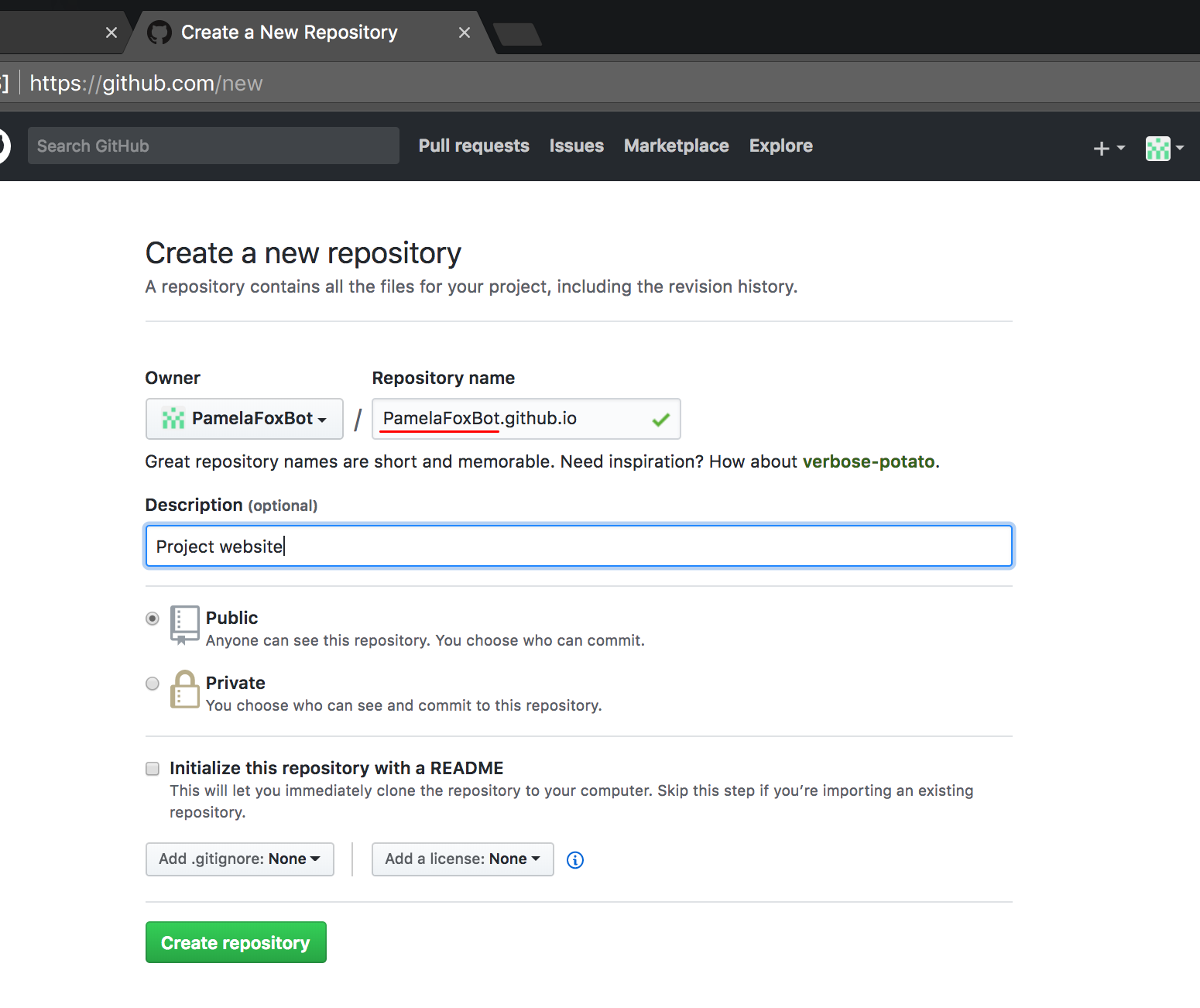
في صفحة إنشاء المشروع ، سيُطلب منك اسم المشروع. تأكد من تسمية مشروعك بالضبط “YOUR_USERNAME.github.io”. هذا يخبر Github أنك تقوم بإنشاء مشروع صفحة ويب خاص ، بحيث يعرف كيفية تحميل ملفاتك إلى عنوان URL الذي يواجه المستخدم كلما قمت بتغييرها. نظرًا لأن اسم المستخدم الخاص بي كان “PamelaFoxBot” ، فقد أطلقت على مشروعي “PamelaFoxBot.github.io”:
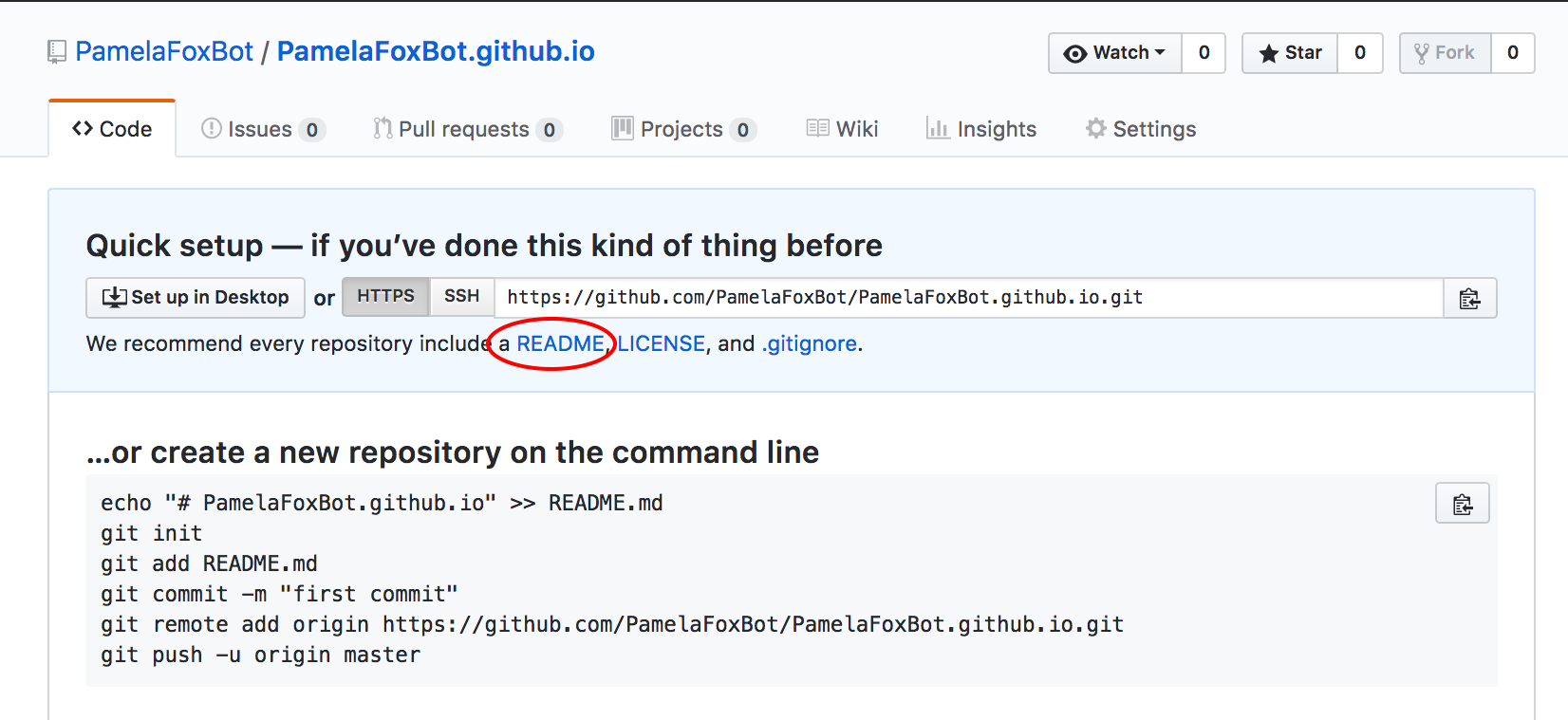
مبروك لديك مشروع جديد! لكن ليس لديها ملفات حتى الآن. كطريقة سريعة لإنشاء الملف الأول ، انقر فوق الارتباط “README” :
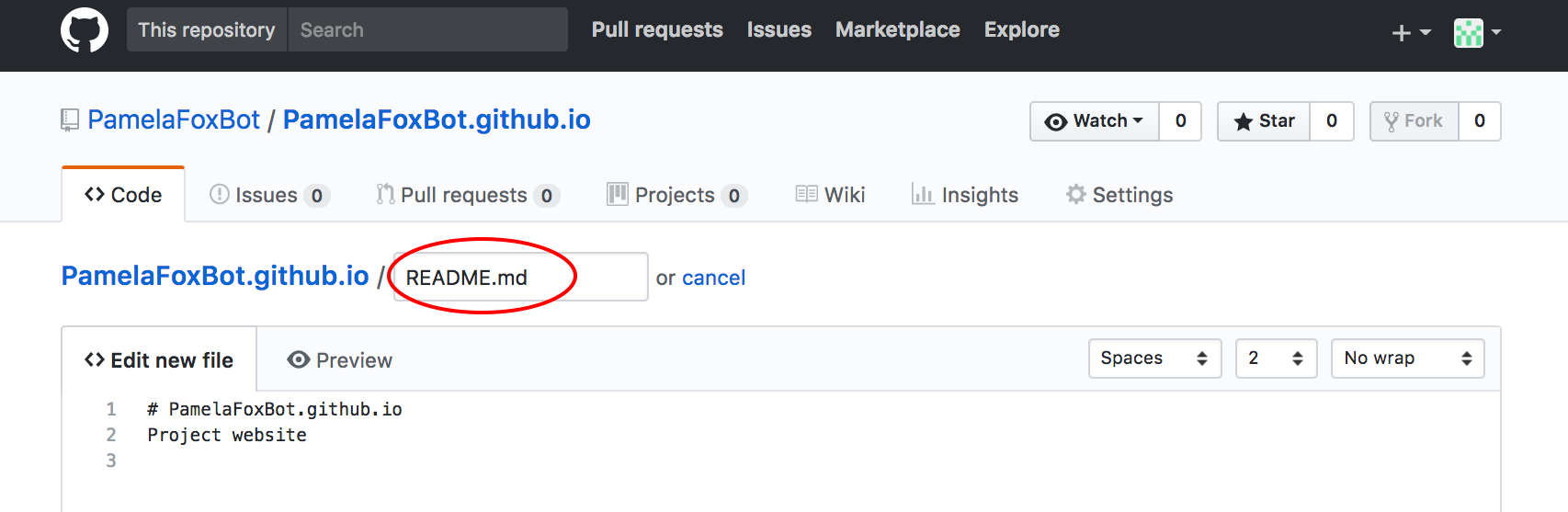
أنت الآن تبحث في واجهة محرر ملفات Github ، لملف باسم
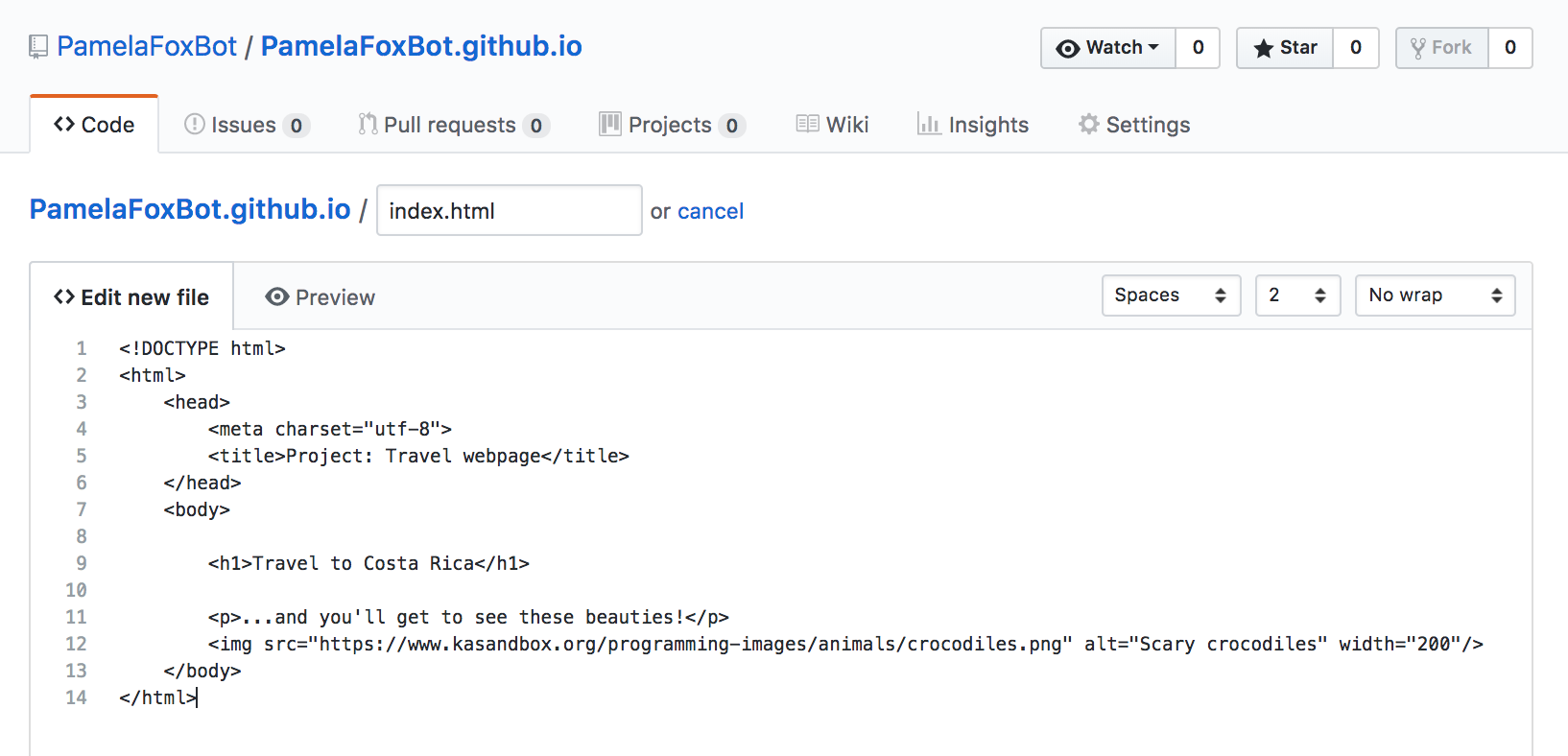
README.md. قم بتغيير اسم الملف من README.mdإلى index.html. تتوقع الخوادم index.htmlأن تكون اسم الملف الرئيسي لمجلد موقع الويب. يمكن للفهرس الخاص بك بعد ذلك الارتباط بصفحات أخرى من موقع الويب.احذف المحتويات الحالية لمحرر الملفات واستبدلها بـ HTML لصفحة الويب الخاصة بك. يمكنك نسخ ولصق HTML من مشروع من Khan Academy أو مشروع كنت تقوم بتطويره على جهاز الكمبيوتر الخاص بك.
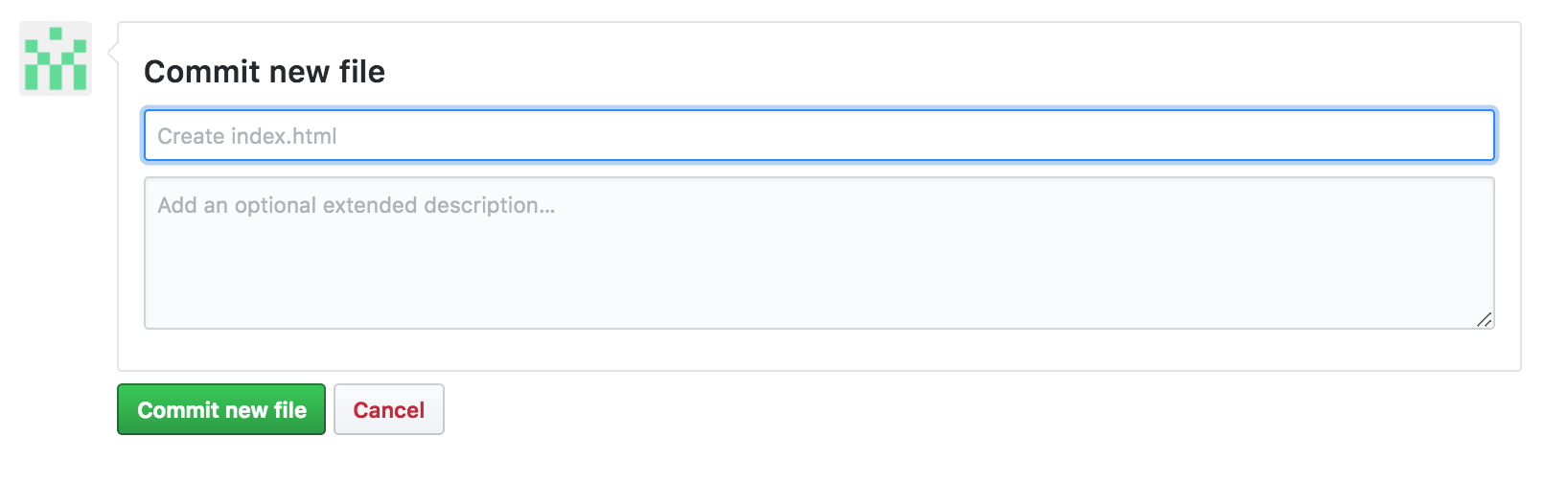
قم بالتمرير لأسفل الصفحة حتى تجد منطقة Commit ، وانقر فوق “Commit new file”. في كل مرة تقوم فيها بإنشاء إصدار جديد من الملف ، فإنك تقوم بإجراء “التزام” لتسجيل ذلك في محفوظات إصدار الملف. كل التزام لديه رسالة لوصف التغيير. يقترح Github رسالة افتراضية (“Create index.html” ، في هذه الحالة) ، ولكن يمكنك تجاوز ذلك عن طريق الكتابة في المربع.
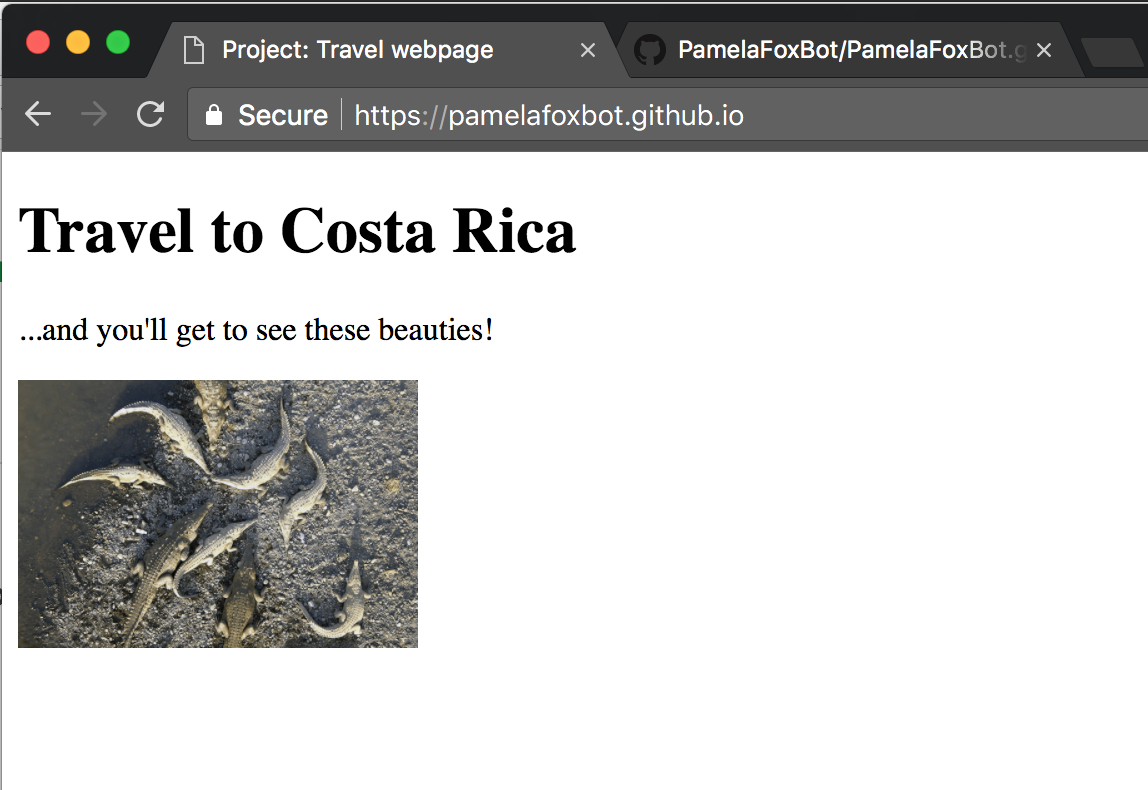
اكتب YOUR_USERNAME.github.io في المتصفح ، وأعد التحميل حتى تظهر صفحة الويب الخاصة بك.
يستغرق Github من 1 إلى 10 دقائق لتحميل تغييرات مشروعك إلى عنوان URL لصفحة الويب التي تواجه المستخدم ، لذلك قد تحتاج إلى التحلي بالصبر. قد تحتاج أيضًا إلى “إعادة التحميل الثابت” (اضغط مع الاستمرار على shift أثناء إعادة التحميل) ، لمسح ذاكرة التخزين المؤقت للمتصفح.
تحميل مواقع متعددة الملفات على جيثب
ربما يعمل بعضكم بالفعل على مواقع ويب متعددة الملفات خارج Khan Academy ، باستخدام محرر سطح المكتب. قد يحتوي موقع الويب الخاص بك على ملفات HTML و CSS و JS وصور متعددة.
إذا كنت تريد تحميل موقع الويب هذا إلى Github ، فلا تقلق ، فأنت لست بحاجة إلى نسخ ولصق كل من هذه الملفات على حدة! سيكون ذلك مملاً حقًا. هناك طريقة أفضل …
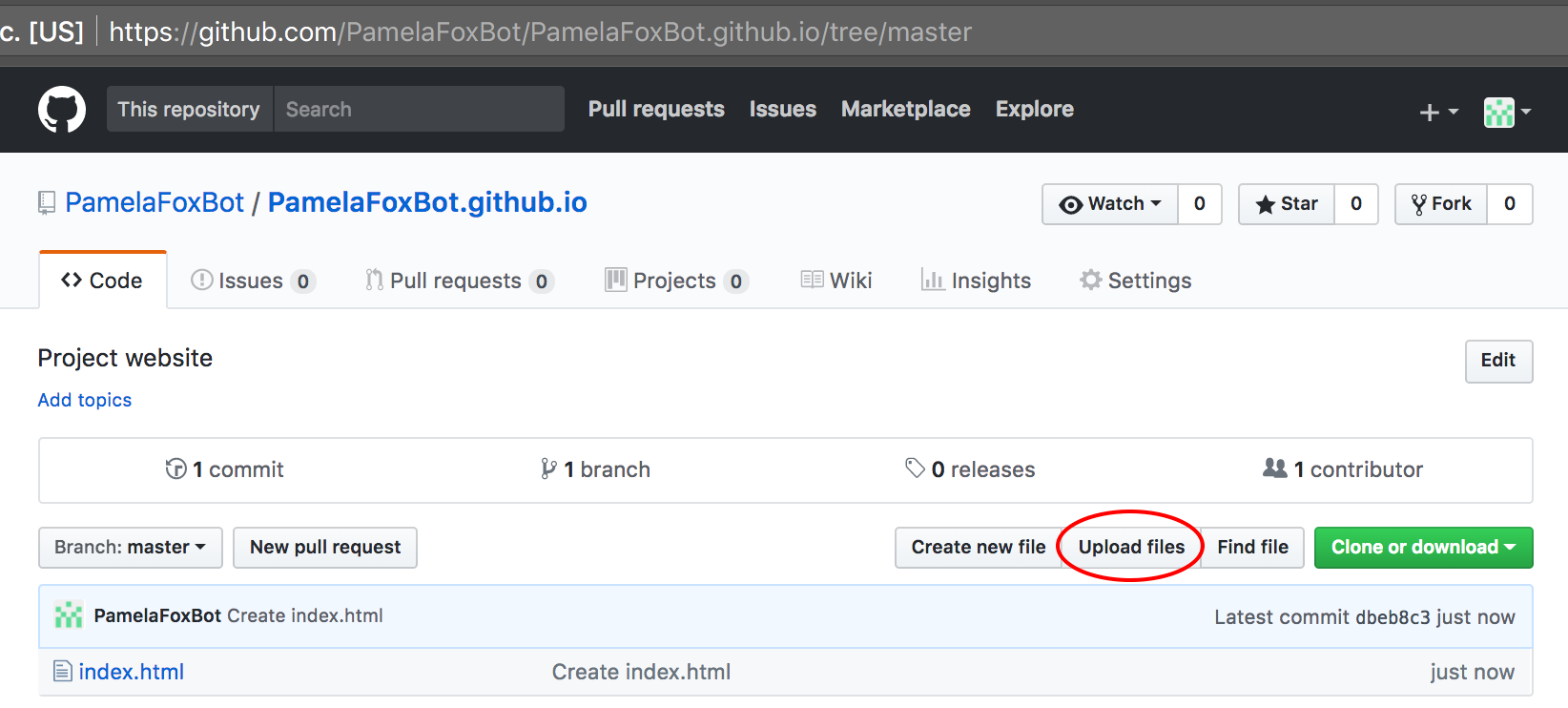
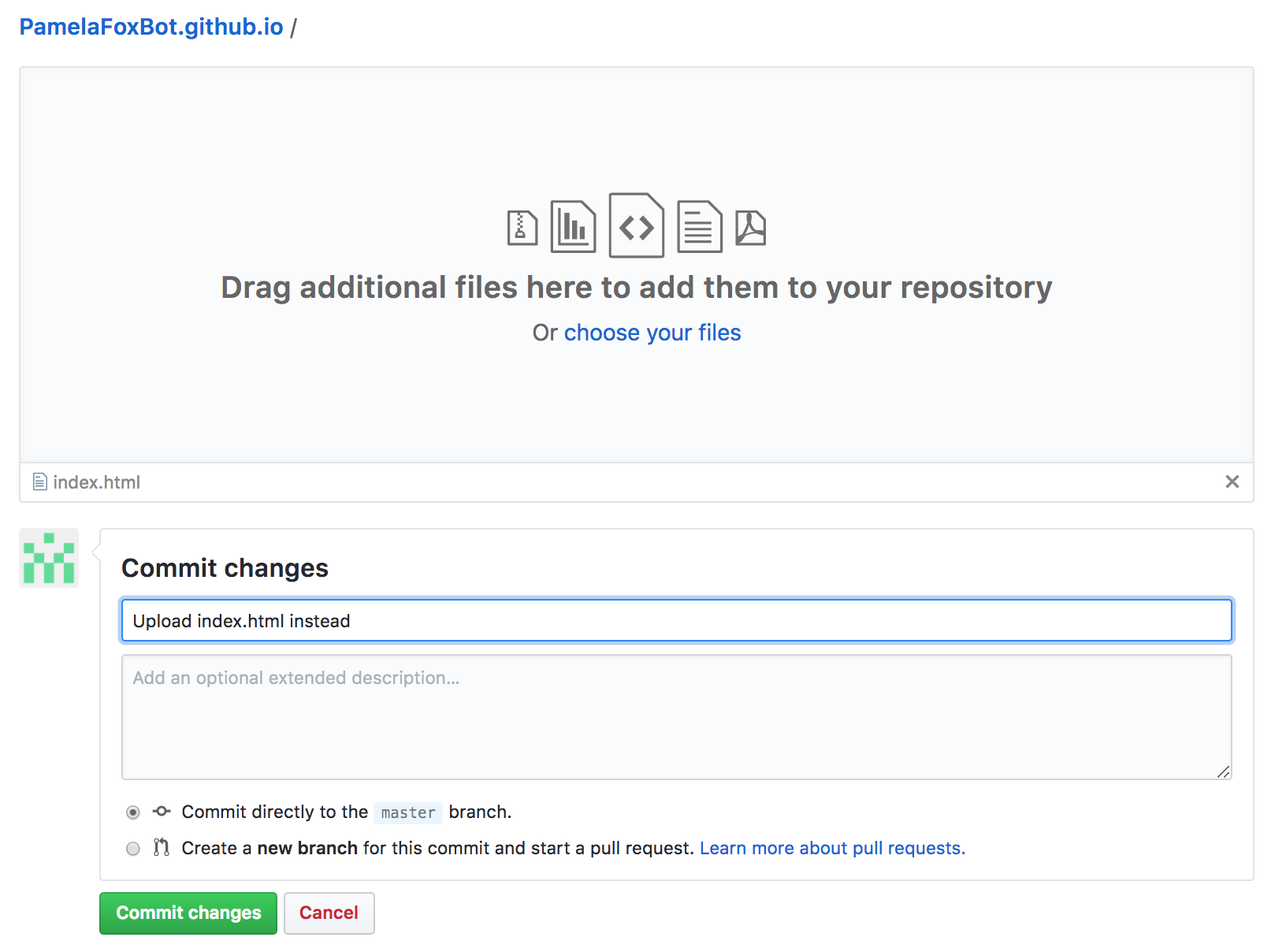
افتح مشروعك على Github وانقر على “تحميل الملفات”.
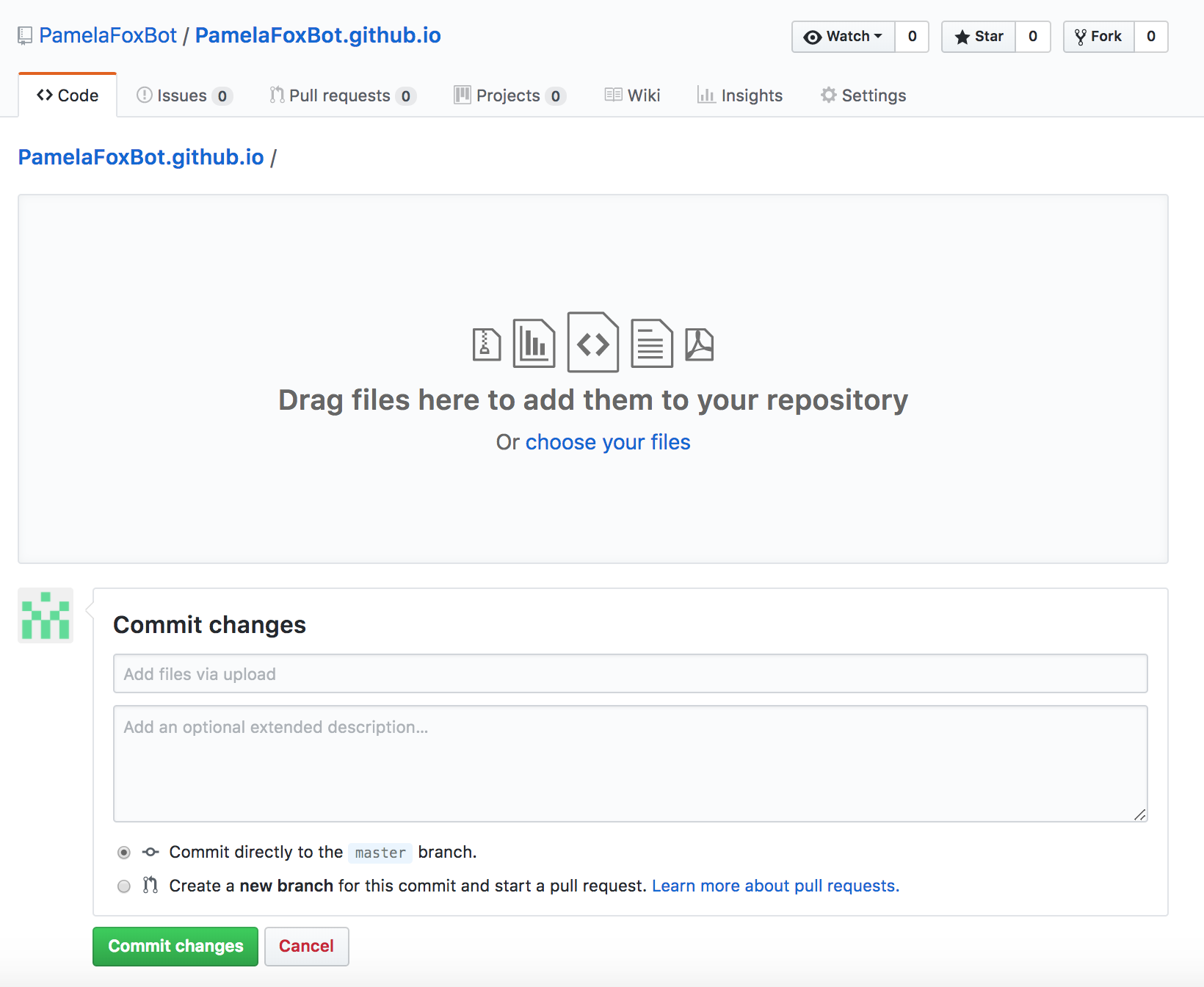
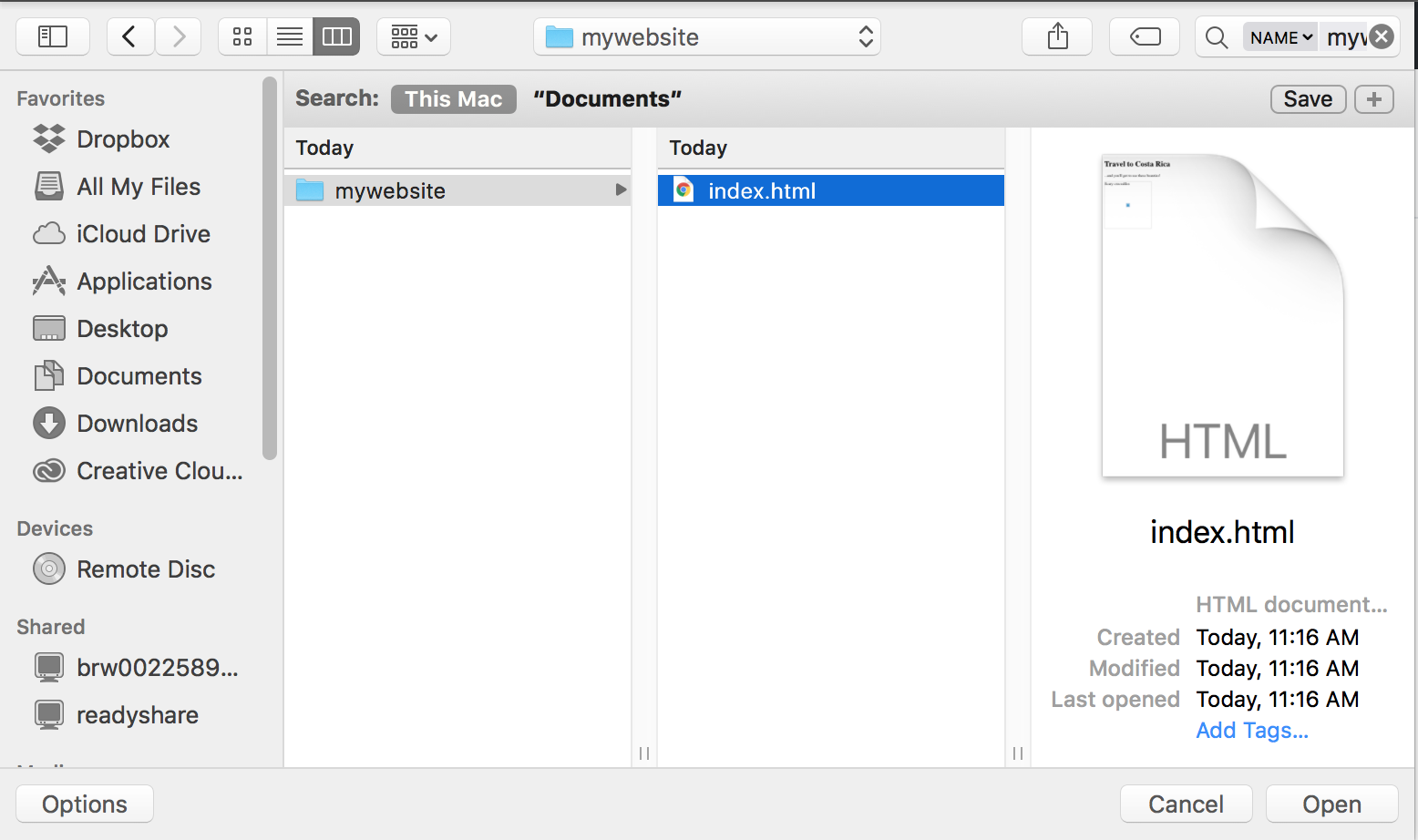
سترى واجهة تحميل ملف Github. لتحديد ملفاتك ، اسحبها وأفلتها أو استخدم منتقي الملفات :
ابحث عن مجلد مشروعك وحدد الملفات التي تريد تحميلها.
بشكل عام ، تريد تحميل أي ملفات قمت بتغييرها. إذا لم تكن متأكدًا ، فما عليك سوى تحميل كل شيء. سيستخدم Github خوارزمية لمعرفة ما الذي تغير وما لم يتغير ، وإنشاء إصدارات جديدة فقط للملفات التي تم تغييرها.
قم بتغيير رسالة الالتزام كما تريد وانقر على “تنفيذ التغييرات”.
أعد تحميل صفحة الويب الخاصة بك لترى التغييرات!
تذكر أن الأمر يستغرق ما يصل إلى 10 دقائق. الصبر صديقنا هنا. 😊
هذا هو السبب في أنه من الأفضل إجراء التطوير والاختبار في بيئة سطح المكتب المحلية الخاصة بك ، والتحميل فقط إلى Github (أو أي مزود استضافة آخر) بمجرد أن تشعر بالرضا عن مظهر موقع الويب الخاص بك محليًا.
play youtube,
xnxx,
xvideos,
porn,
porn,
xnxx,
Phim sex,
mp3 download,
sex 4K,
Straka Pga,
gay teen porn,
Hentai haven,
free Hentai,
xnxx,
xvideos,
porn,
porn,
xnxx,
Phim sex,
mp3 download,
sex 4K,
Straka Pga,
gay teen porn,
Hentai haven,
free Hentai,
play youtube,
xnxx,
xvideos,
porn,
porn,
xnxx,
Phim sex,
mp3 download,
sex 4K,
Straka Pga,
gay teen porn,
Hentai haven,
free Hentai,
xnxx,
xvideos,
porn,
porn,
xnxx,
Phim sex,
mp3 download,
sex 4K,
Straka Pga,
gay teen porn,
Hentai haven,
free Hentai,
اكتشاف المزيد من إشراق العالم
اشترك للحصول على أحدث التدوينات المرسلة إلى بريدك الإلكتروني.